เรามีความยินดีที่จะแจ้งให้ท่านทราบถึงการออกเวอร์ชั่นล่าสุดของ Charting Library และ Trading Terminal ของเรา เราลดขนาดของมัน เพิ่มเครื่องมือและภาษาใหม่ พร้อมกับการปรับปรุงพัฒนาและการแก้ไขในส่วนอื่น ๆ อีกเป็นจำนวนมาก
มีอะไรใหม่ใน Charting Library?
- ขนาดเริ่มต้นในการดาวน์โหลดได้ถูกทำให้เล็กลงไป 15% (จาก 772kb เหลือ 672kb) ตอนนี้หน้าเว็บไซท์ที่ใช้งานชาร์ตของเราจะโหลดได้รวดเร็วกว่าเดิมในแบบที่ไม่เคยเป็นมาก่อน!
- สนับสนุนการทำดัชนีเทียบแบบ 100 ได้ถูกเพิ่มเข้ามาในสเกลราคา (หมายเลข Github #3391) ตอนนี้มันง่ายกว่าเดิมมาก ในการเปรียบเทียบทิกเกอร์สัญลักษณ์ที่มีความแตกต่างด้านราคา!
- พบกับเครื่องมือใหม่ในแถบเครื่องมือของเรา – เส้นข้อมูล (หมายเลข Github #3920) มันจะแสดงข้อมูลเพิ่มเติมให้คุณทราบในขณะที่กำลังวาดเครื่องมือเหล่านั้นลงบนชาร์ต: เรนจ์ของราคา, มุมองศาของเส้นตรง, จำนวนของแท่งกราฟและระยะเวลา
- ตอนนี้เราสนับสนุนการใช้งานในภาษาต่างๆ ที่มากขึ้น (หมายเลข Github #3335) เพิ่มการสนับสนุนการใช้งานภาษา เซมิติก (อารบิก และ ฮิบรู) ที่เขียนจากขวาไปซ้าย
- เราได้เพิ่ม API ที่ทำให้สามารถนำออกข้อมูลจากชาร์ตได้ (หมายเลข Github #3152) เพิ่มหนทางที่มากขึ้นในการวิเคราะห์ข้อมูลของผู้ใช้งาน!
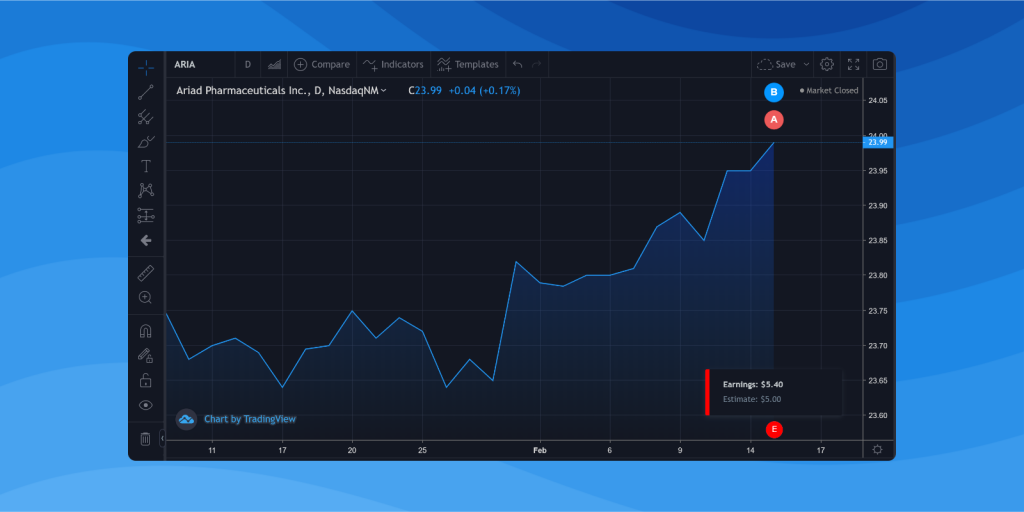
- ชาร์ตแสดง เปอร์เซ็นต์การเปลี่ยนแปลงของแท่งกราฟ (หมายเลข Github #2120) ตอนนี้ข้อมูลสำคัญทั้งหมดถูกนำมาแสดงผลในพื้นที่เดียวกันบนชาร์ต
- จำนวนแท่งกราฟได้ถูกเพิ่มให้สามารถแสดงผลได้มากขึ้น เพื่อทำให้สามารถดำเนินการประมวลผลข้อมูลได้อย่างเที่ยงตรง แม่นยำเพิ่มมากขึ้น (หมายเลข Github #1362)
อินดิเคเคอร์สำหรับช่วงเวลาใดเวลาหนึ่งได้ถูกคำนวณอย่างแม่นยำถูกต้อง โดยที่ไม่ได้อ้างอิงกับจำนวนของแท่งกราฟที่แสดงอยู่บนชาร์ต
การพัฒนาอื่น ๆ :
- เพิ่มความสามารถในการซูม ตามการร้องขอผ่าน API (หมายเลข Github #3739)
- เพิ่มอีเวนท์ของการเปลี่ยนคุณสมบัติของอินดิเคเตอร์ (หมายเลข Github #3736)
- เพิ่มความสามารถในการจำกัดการเลื่อนชาร์ตไปยังพื้นที่ข้อมูลที่สามารถใช้ได้ (หมายเลข Github #3597)
- วิธีการในการนำเรนจ์เพื่อแสดงผลของชาร์ต ได้มีการคืนค่าในฟอร์แมตของ UTC โดยไม่สนใจโซนเวลาที่ชาร์ตใช้งานอยู่ (หมายเลข Github #3173)
- วิธีการใช้ค่าสัมบูรณ์ onready ใน API ได้ถูกยกเลิกออกไป (หมายเลข Github #3162)
- เพิ่มการแจ้งเตือนเกี่ยวกับ การใช้งานข้อมูลสัญลักษณ์ที่ไม่ถูกต้อง (หมายเลข Github #3329)
- เพิ่มโซนเวลา ออสเตรเลีย, เพิร์ธ (UTC + 8) (หมายเลข Github #3906)
- เพิ่มเส้นฐานที่ 0 เปอร์เซ็นต์ และ ดัชนี-ถึง-100 ที่ 100 เปอร์เซ็นต์ (หมายเลข Github #3907)
- เพิ่มออปชั่น แสดงเฉพาะค่าตั้งต้นของแหล่งข้อมูลของชาร์ต สำหรับประเภทชาร์ตเหล่านี้ – เส้นตรง, พื้นที่ และ เส้นฐาน (หมายเลข Github #3909)
- เพิ่มความสามารถในการบันทึกเรนจ์การแสดงผลของข้อมูลเมื่อมีการเปลี่ยนขนาดของชาร์ต (หมายเลข Github #3921)
- เพิ่มการปรับปรุงด้านความปลอดภัยที่สำคัญ (หมายเลข Github #3699)
ปัญหาที่ได้รับการแก้ไข:
- แก้ไขปัญหาเกี่ยวกับสเกลอัตโนมัติของชาร์ต (การแสดงผล liner series) (หมายเลข Github #3908)
- แก้ไขปัญหาเกี่ยวกับการแสดงผลสเกลเวลาเมื่อเปลี่ยนจากกรอบเวลา 1 วันไปเป็นกรอบเวลา 1 นาที (หมายเลข Github #3828)
- นำวิธีที่ถูกต้อง ในการนำเรจน์ราคาที่มองเห็นได้กลับมาใช้งานเหมือนก่อนหน้า (หมายเลข Github #3774)
- แก้ไขการไม่ใช้งานของพารามิเตอร์ uppercase_instrument_names (หมายเลข Github #3746)
- แก้ไขการแสดงข้อมูลของอินดิเคเตอร์บนแถบแสดงผลเมื่อมีการใช้งาน widget.save (หมายเลข Github #3623)
- แก้ไขปัญหาการเขียนทับบนสีของชาร์ต (หมายเลข Github #3557)
- แก้ไขปัญหาเมื่อมีการใช้งานอินดิเคเตอร์ Pivot Point (หมายเลข Github #3521)
- แก้ไขปัญหาการแสดงผลของแท่งกราฟบนกรอบเวลา 1 เดือน (หมายเลข Github #3510)
- นำวิธีที่ถูกต้อง ในการกลับไปยังการตั้งค่าอินเตอร์เฟซหลังจากมีการตั้งค่าเริ่มต้นแล้ว กลับมาใช้งานเหมือนก่อนหน้า (หมายเลข Github #3479)
- แก้ไขปัญหาที่เป็นสาเหตุให้เกิดการส่งไปยังส่วนอื่นแบบไม่คาดคิด (หมายเลข Github #3299)
- แก้ไข container removal error ใน Vue.js & Angular 5 (หมายเลข Gap #3297)
- แก้ไขปัญหาที่ทำให้เกิด แก๊ประหว่างชาร์ตและอินดิเคเตอร์ (หมายเลข Github #3246)
- เพิ่มออปชั่นในการบันทึกการตั้งค่าธีมเมื่อมีการเปลี่ยนธีม (หมายเลข Github #3232)
- แก้ไขลำดับการแสดงผลของข้อมูลบนชาร์ต (สเกลอัตโนมัติหลังจากโหลดอินดิเคเตอร์เทมเพลต) (หมายเลข Github #3229)
- แก้ไขปัญหาการอัพเดทสถานะของตลาดระหว่างเริ่มต้น/สิ้นสุดของเซสชั่น (หมายเลข Github #3122)
- นำความสามารถในการปิดการแสดงผลของสถานะตลาดบนชาร์ตกลับมาใช้งานอีกครั้ง (หมายเลข Github #3600)
- แก้ไขปัญหาการแสดงผลของ placeholder ในหน้าต่าง “Compare / Add Symbol” (หมายเลข Github #2966)
- แก้ไขปัญหาที่เป็นสาเหตุให้วิธีการในการนำเรจน์ราคาที่มองเห็นได้ของชาร์ตทำงานไม่ถูกต้อง (หมายเลข Github #2757)
- แก้ไขปัญหาในการเพิ่มรายการของสัญลักษณ์ติดตามเมื่อมีการเรียก Save As (หมายเลข Github #2654)
- แก้ไขปัญหาเกี่ยวกับอินดิเคเตอร์ Parabolic SAR (ข้อมูลเข้า) (หมายเลข Github #2205)
- แก้ไขปัญหาเกี่ยวกับเครื่องมือวาดภาพบนโทรศัพท์มือถือ Samsung (หมายเลข Github #984)
- กระบวนการในการค้นหา ไลบรารีคอนเทนเนอร์ เมื่อใช้งานผ่าน API ได้ถูกปรับให้ดีขึ้นเพื่อเป็นการเลี่ยงปัญหาเมื่อทำงานในเฟรมเวิร์ตและ iframe (หมายเลข Github #3297)
มีอะไรใหม่ใน Trading Terminal?
- ปุ่ม นำไปใช้งานทั้งหมด ได้ถูกเพิ่มเข้ามาในหน้าต่างการตั้งค่า (หมายเลข Github #3298) ปุ่มวิเศษนี้จะทำให้คุณสามารถปรับแต่งการจัดวางชาร์ตของคุณได้ในปุ่มเดียว!
- เพิ่มการกำหนด ที่ทำให้คุณสามารถ เปิด/ปิดการใช้งาน ของ stop orders (หมายเลข Github #2181)
- แก้ไขการแจ้งข้อผิดพลาดของสัญลักษณ์ที่ร้องขอใช้งาน เมื่อมีการใช้ชื่อแทนทิกเกอร์ tickers – Renko, Kagi, Line break, Base line and Point & Figure (หมายเลข Github #3602)
- คืนค่าการแสดงผลของ DOM และ trading panel (หมายเลข Github #3312)
ไม่พลาดข่าวสารอัพเดท ไอเดียเด็ด ติดตามเทรดดิ้งวิวประเทศไทย ได้ที่ Line ID: @tradingview_th
คลิ๊กลิ้งค์ 👉 https://line.me/R/ti/p/@tradingview_th
และทวิตเตอร์ (Twitter) ค้นหา “TradingView Thailand” หรือ “@th_tradingview”